728x90
HTML 파일과 CSS 파일 연결하기
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>Hello World</div>
</body>
</html>
main.css
div {
color: orange;
font-size: 50px;
}
현재 HTML 파일과 CSS 파일은 연결되지 않은 상태입니다.
head 태그에 CSS 연결하기
head 태그는 현재 HTML의 정보를 나타내는 태그입니다. HTML 파일에 외부 파일을 연결할 때는 head 태그를 주로 사용합니다.
head 태그 안에 CSS 파일 연결하는 방법
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./main.css">
</head>
<body>
<div>Hello World</div>
</body>
</html>
연결이 되지 않을 경우 확인할 사항
- 파일명이 잘못되었을 때
- 주소를 잘못 입력했을 때
- 입력 후 저장하지 않았을 때
파일 위치와 파일명을 꼭 확인해주세요.

연결이 되었을 때
이렇게 출력이 되는 것을 확인하실 수 있습니다.

<link>의 역할
<link> 태그는 외부에 있는 파일을 HTML에 연결하는 역할을 합니다. 이때 외부에서 연결하는 타입에 따라 rel 속성 값이 달라지며, 경로에 따라 href의 값이 바뀝니다. href는 연결 방식이 2가지가 있습니다: 절대 경로와 상대 경로. 현재 저희가 연결한 방식은 상대 경로입니다. 절대 경로와 상대 경로에 대해서는 다른 글에서 자세히 설명하겠습니다.
<link rel="stylesheet" href="./main.css">
JavaScript(JS) 파일 연결하기
JS도 CSS와 똑같이 head에 작성합니다. 하지만 다른 점이 한 가지 있습니다: JS는 CSS와 다르게 <link> 태그를 사용하지 않고 <script> 태그를 사용합니다.
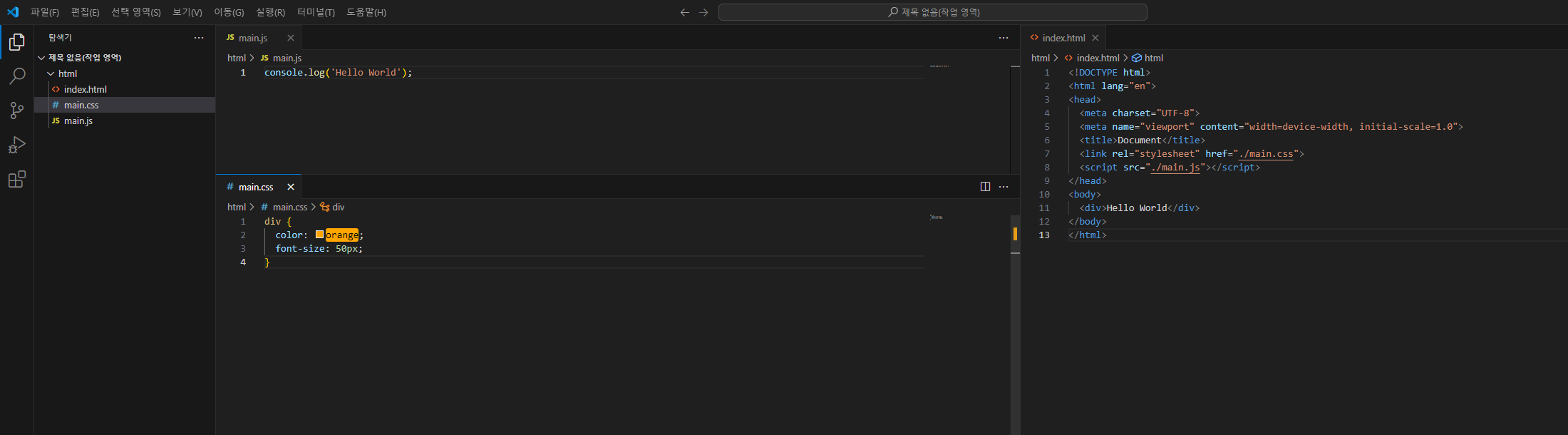
JS 연결하기 전에 main.js 파일 생성 후 코드 작성
main.js
console.log('Hello World');
JS 파일 연결하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./main.css">
<script src="./main.js"></script>
</head>
<body>
<div>Hello World</div>
</body>
</html>
head 태그 안에 <script> 태그를 작성하고 src 속성을 주어 ./main.js를 입력하면 연결이 완료됩니다.

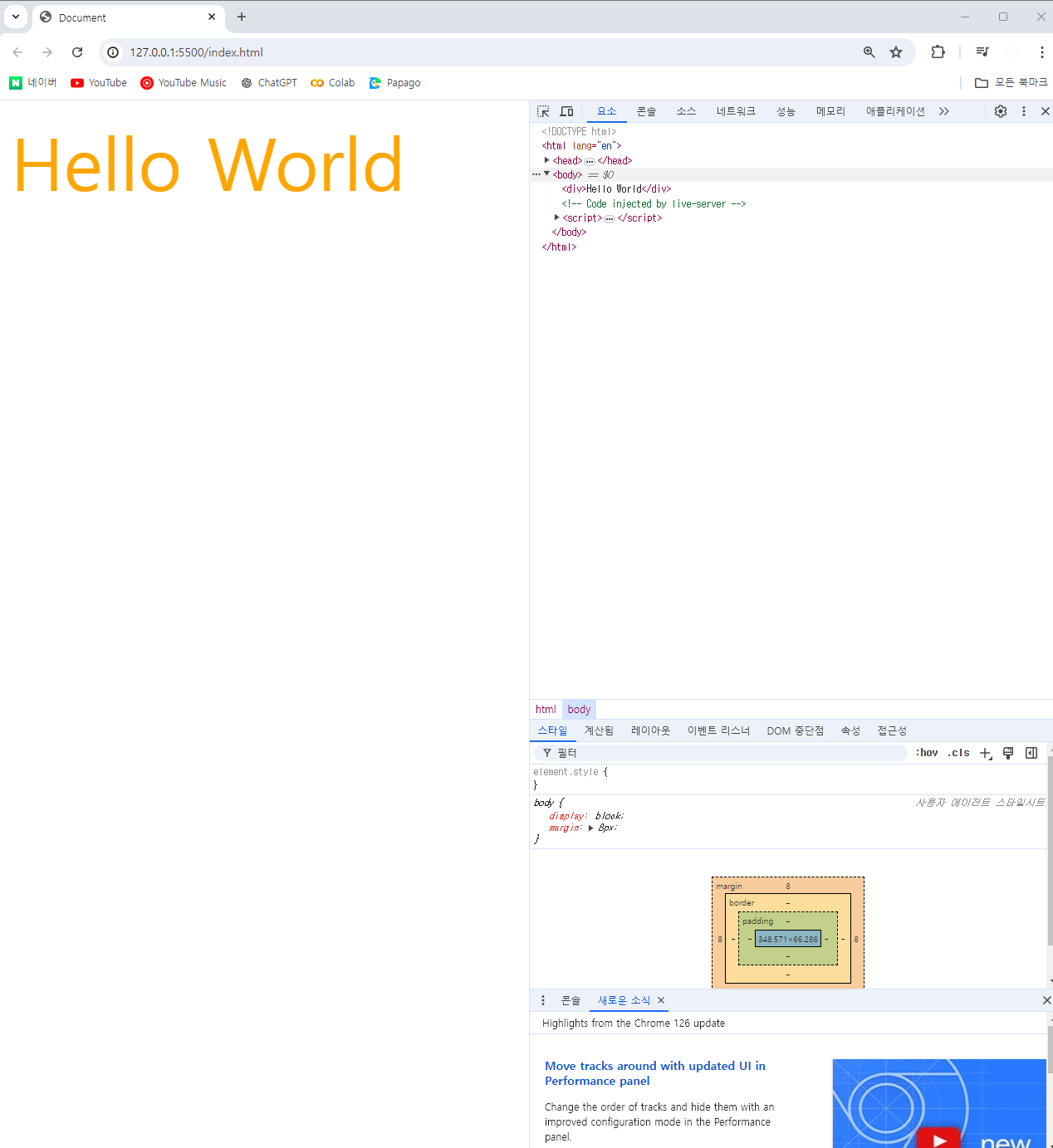
연결 확인 방법
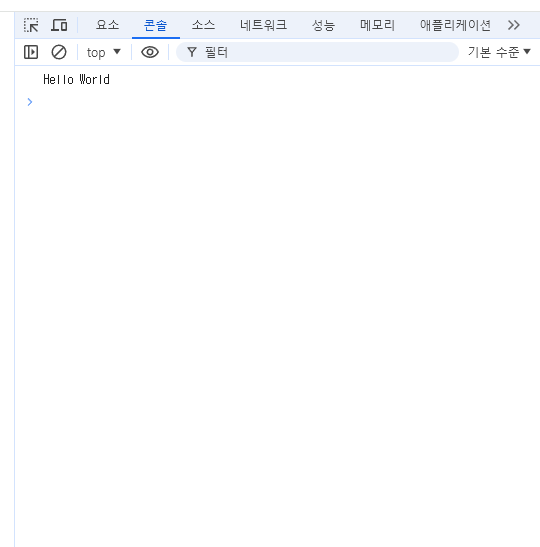
현재 열린 브라우저에서 키보드의 F12 버튼을 누릅니다. 그러면 개발자 도구 화면이 보일 것입니다.

여기에서 콘솔 버튼을 누르시면 잘 출력된 것을 확인할 수 있습니다.

728x90
'프론트엔드 > HTML' 카테고리의 다른 글
| 상대 경로, 절대 경로 (0) | 2024.07.17 |
|---|---|
| [HTML] head태그 안에 들어가는 태그 알아보기 (0) | 2024.07.17 |
| [HTML] HTML, HEAD, BODY 태그 (0) | 2024.07.16 |
| [HTML] <!DOCTYPE html> (0) | 2024.07.16 |
| [HTML] HTML 기본 구조 (0) | 2024.07.16 |
