세션을 활용하여 로그인 후 유저 정보 확인하기
이 예제는 세션(HttpSession)을 사용하여 사용자가 로그인한 후 유저 정보를 저장하고 관리하는 방법을 보여줍니다.
로그인 후 서버는 세션을 통해 사용자 정보를 유지하고, 로그인 상태를 확인하여 사용자 맞춤 서비스를 제공합니다.
주요 코드 및 설명
1. UserEntity (사용자 정보 엔터티)
@Data
@AllArgsConstructor
@NoArgsConstructor
public class UserEntity {
private String id;
private String password;
}
- 사용자의 아이디와 비밀번호를 저장하는 데이터 클래스입니다.
- @Data를 사용해 Getter, Setter, toString 메소드를 자동 생성합니다.
2. LoginRequest (로그인 요청 객체)
@Data
@AllArgsConstructor
@NoArgsConstructor
public class LoginRequest {
private String id;
private String password;
}
- 로그인 시 클라이언트가 전송하는 데이터를 담는 클래스입니다.
- 사용자가 입력한 아이디와 비밀번호를 서버로 전달합니다.
3. UserRepository (사용자 정보 저장소)
@Component
public class UserRepository {
List<UserEntity> userList = new ArrayList<>();
@PostConstruct
public void init() {
userList.add(new UserEntity("user123", "1234"));
userList.add(new UserEntity("shs00925", "1234"));
userList.add(new UserEntity("test1234", "1234"));
}
public Optional<UserEntity> findById(String id) {
return userList.stream()
.filter(it -> it.getId().equals(id))
.findFirst();
}
}
- 간단한 메모리 기반 저장소로 사용자 정보를 관리합니다.
- 서버 시작 시 @PostConstruct를 통해 몇 가지 초기 데이터를 추가합니다.
- findById 메소드는 주어진 ID로 사용자를 검색합니다.
4. LoginService (로그인 서비스)
@Service
@RequiredArgsConstructor
public class LoginService {
private final UserRepository userRepository;
public void login(LoginRequest loginRequest, HttpSession httpSession) {
var id = loginRequest.getId();
var pw = loginRequest.getPassword();
var optionalUser = userRepository.findById(id);
if (optionalUser.isEmpty()) {
throw new RuntimeException("아이디를 찾지 못했습니다");
}
var user = optionalUser.get();
if (!user.getPassword().equals(pw)) {
throw new RuntimeException("비밀번호가 맞지 않습니다");
}
httpSession.setAttribute("USERINFO", user); // 세션에 유저 정보 저장
}
}- 로그인 로직을 처리합니다.
- 사용자가 입력한 아이디와 비밀번호를 검증한 후, 성공 시 세션에 사용자 정보를 저장합니다.
5. LoginController (로그인 컨트롤러)
@RestController
@RequiredArgsConstructor
public class LoginController {
private final LoginService loginService;
@PostMapping("/user/login")
public void login(@RequestBody LoginRequest loginRequest, HttpSession httpSession) {
loginService.login(loginRequest, httpSession);
}
@GetMapping("/user/info")
public UserEntity info(HttpSession httpSession) {
var user = httpSession.getAttribute("USERINFO");
if (user == null) {
throw new RuntimeException("로그인을 해주세요");
}
return (UserEntity) user; // 세션에서 유저 정보 반환
}
}- 로그인 요청을 처리하고 세션에 저장된 유저 정보를 반환하는 API입니다.
- /user/login: 사용자가 로그인할 때 호출됩니다.
- /user/info: 로그인한 사용자의 정보를 세션에서 조회합니다.
6. 홈 화면
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로그인 폼</title>
</head>
<body>
<form id="login-form" action="/user/login" method="POST">
<div class="form-group">
<label for="id">아이디:</label>
<input type="text" name="id" id="id" required>
<label for="password">비밀번호:</label>
<input type="password" id="password" name="password" required>
</div>
<button type="submit">로그인</button>
</form>
<script>
document.getElementById('login-form').addEventListener('submit', async function (event) {
event.preventDefault(); // 기본 폼 제출 방지
// 폼 데이터 수집
const form = event.target;
const formData = new FormData(form);
try {
// 서버로 POST 요청 보내기
const response = await fetch(form.action, {
method: form.method,
body: JSON.stringify(Object.fromEntries(formData)),
headers: {
'Content-Type': 'application/json'
}
});
// 서버 응답에 따른 처리
if (response.status === 200) {
alert("로그인 성공");
} else {
alert("로그인 실패");
}
} catch (error) {
alert("서버 요청 중 오류가 발생했습니다.");
console.error("Error:", error);
}
});
</script>
</body>
</html>- 로그인 요청을 서버로 보냅니다.
- 로그인 성공 시 "로그인 성공" 메시지를 출력합니다.
7. 실행 결과
- 로그인 성공:
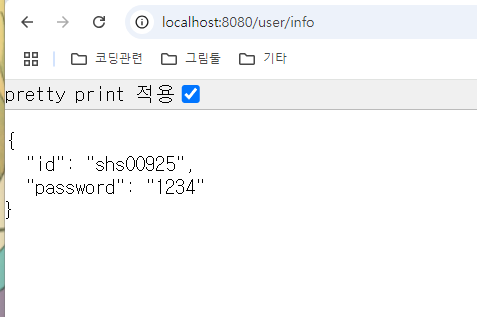
- 서버는 세션에 사용자 정보를 저장하며, /user/info를 통해 유저 정보를 확인할 수 있습니다.
- 로그인 실패:
- 아이디나 비밀번호가 잘못된 경우 "로그인 실패" 알림이 표시됩니다.
- 예외 발생 시 서버에서 오류 메시지를 반환합니다.


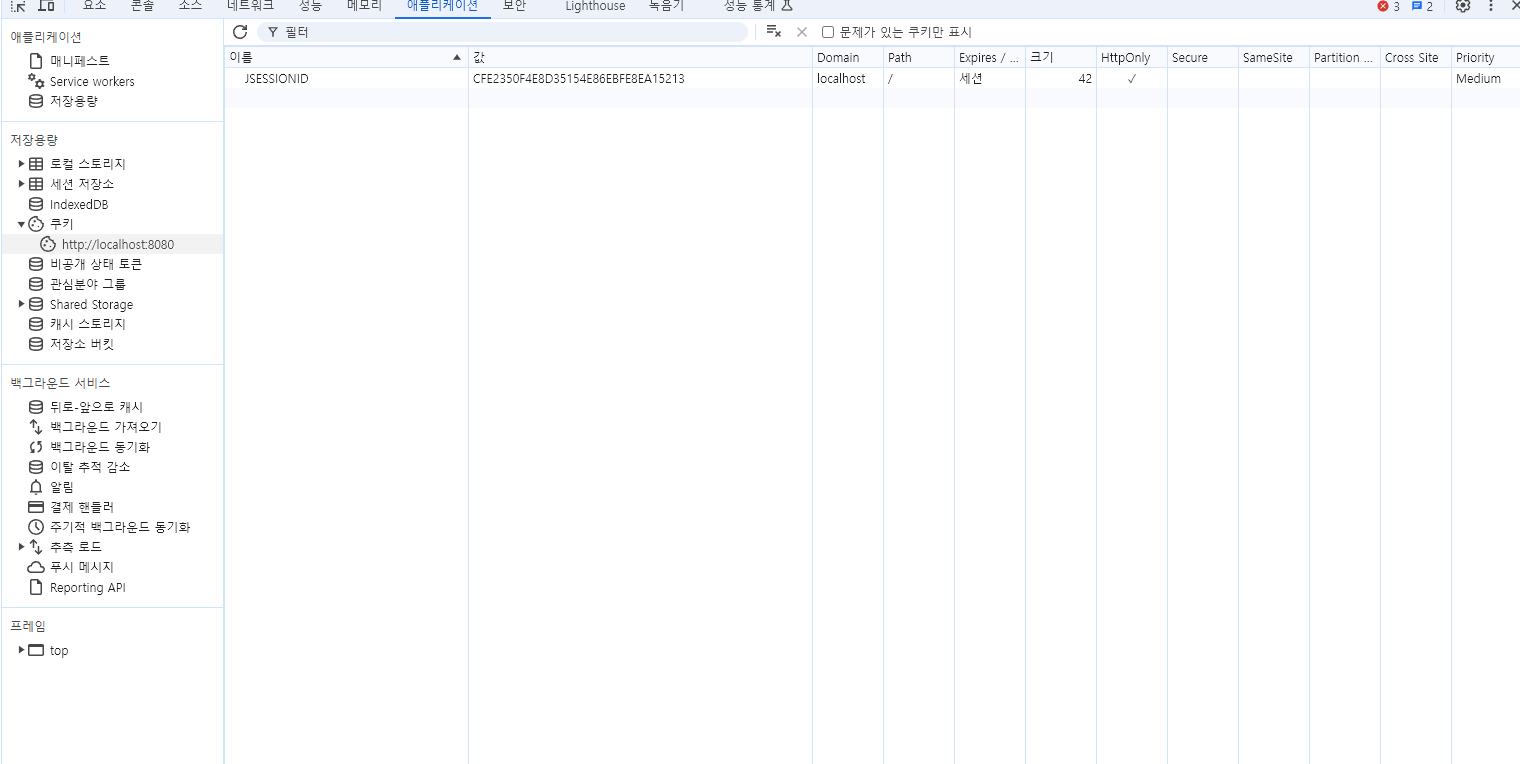
실제 쿠키에 저장됐는지 확인

정리
세션(HttpSession)을 통해 로그인한 사용자의 정보를 관리하는 예제입니다.
- 로그인 후 세션에 사용자 정보를 저장하여 서버가 사용자의 상태를 유지합니다.
- 세션 기반 인증을 사용하면, 각 요청마다 로그인할 필요 없이 유저 정보를 지속적으로 활용할 수 있습니다.
확장 가능성
- 세션 만료 시간 설정: 일정 시간이 지나면 자동 로그아웃 구현
- 로그아웃 기능 추가: 세션을 삭제하여 사용자를 로그아웃
- 보안 강화: HTTPS 사용 및 세션 하이재킹 방지
'Spring Boot' 카테고리의 다른 글
| [Spring Boot] JWT 의존성 설정하기 (1) | 2024.10.22 |
|---|---|
| [Spring Boot] HTTP Cookie 사용하기 (9) | 2024.10.20 |
| [Spring Boot] AOP 포인트 컷 사용하기 (0) | 2024.10.16 |
| [Spring Boot] AOP (0) | 2024.10.14 |
| [Spring Boot] 핸들러 인터셉터(Handler Interceptor) (0) | 2024.10.14 |
